[Thủ thuật Blogger] Auto Readmore | Thay đổi hình ảnh Thumbnail cho bài viết
Auto Readmore là chủ đề khá nhiều bạn quan tâm. Mặc dù Google đã hỗ trợ tính năng này cho Blogger. Tuy nhiên nó chưa thực sự thỏa mãn người dùng. Một trong những nhược điểm là hình ảnh hơi nhỏ. Bên cạnh đó đối với các bạn dùng template viết sẵn của nước ngoài sẽ bị một số trường hợp không thể thay đổi được ảnh Thumbnail hiển thị theo ý muốn của mình mà phải lệ thuộc ảnh Thumbnail mặc định có sẵn.
Có những trường hợp khi viết bài mới trên blog và có kèm hình ảnh thì khi xuất bản bài đăng ra sẽ hiển thị hình ảnh Thumbnail lên trang chủ. Nhưng đối với những bài viết không có hình ảnh mà chỉ có text thì khi xuất bản bài viết, trên trang chủ sẽ hiện ra hình Thumbnail mặc định của Google hoặc một hình măc định nào đó từ template nước ngoài. Điều này gây khó chịu cho người dùng. Mình sẽ chia sẻ cách thay đổi hình ảnh Thumbnail mặc định bằng Javacript có thể nâng cao kích cỡ ảnh theo ý muốn mà không làm nhòe ảnh.
Đây là hình ảnh gốc khi mình chưa thay đổi code, trên trang chủ sẽ thấy xuất hiện hình ảnh Thumbnail "No Image Yet" trông rất xấu.
 |
| Hình 1: ảnh Thumbnail mặc định trước khi thay đổi Auto Readmore |
 |
| Hình 2: Auto Readmore | Thay đổi hình ảnh Thumbnail cho bài viết |
 |
| Hình 3: Auto Readmore | Thay đổi hình ảnh Thumbnail cho bài viết |
Bấm tổ hợp phím Ctrl F để hiện ra khung "Search" như hình. Gõ lệnh vào khung để tìm thẻ </head> và nhấn enter.
 |
| Hình 4: Auto Readmore | Thay đổi hình ảnh Thumbnail cho bài viết |
Thêm đoạn mã code trong phần tô màu vàng dưới đây vào phía trước thẻ </head>
<script type="text/javascript">
var summaryConf = {
showImage: true,
imgFloat: 'left',
imgWidth: 120,
imgHeight: 90,
defaultThumb: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZbabz7JJbZLzCDtIDiXpFaJ-RmRQjc0-pW0UujpfXKrHPiJqBxkuZyw7bR-61JovqubNIcv5S7wZPJKbKXCCRu1JaKvXD_NJToLUZLy8y6jce6II2tRYPzU_07xQESt6e_U9i8LrwtWc/s1600/1001679_181152415389830_2057472456_n.jpg',
words: 65,
wordsNoImg: 80,
skip: 0,
showHome: true,
showLabel: true
};
</script>
<script type="text/javascript" src="https://js-cript-ngoc.googlecode.com/svn/trunk/summary.rm.test.js"></script>
* Trong đó:
- showImage: bạn có muốn hiển thị thumbnail không? Nếu có để là true, nếu không để là false.
- imgFloat: có 3 giá trị: 'left' - để thumbnail float về bên trái, 'right' - để thumbnail float về bên phải và 'no' - để thumbnail không có chế độ float.
- imgWidth và imgHeight: chỉ định kích thước của thumbnail.
- defaultThumb: Link (đường dẫn) ảnh làm thumbnail mặc định trong trường hợp bài viết không có hình ảnh. Nếu bạn không muốn hiển thị ảnh thumbnail mặc định cho những bài viết không có ảnh thì bạn để giá trị của nó là none (defaultThumb: 'none')
- words và wordsNoImg: số từ hiển thị trong trường hợp có ảnh thumbnail và không có ảnh.
- skip: bỏ qua 1 số bài, không thực hiện auto readmore với chúng. Nếu khai báo số lượng là 0 thì coi như không bỏ qua bài nào (sẽ auto readmore với tất cả các bài).
- showHome và showLabel: cho phép auto readmore ở trang chủ và trang label. Giá trị true là cho phép, false là không cho phép.
Sau đó, cũng nhấn Ctrl F để hiện ra khung "Search" và gõ vào lệnh tìm thẻ <data:post.body/> rồi nhấn enter.
Bạn tìm được trong template có bao nhiêu dòng có chứa thẻ <data:post.body/> thì xóa đi và thay toàn bộ những chổ đó thành đoạn mã code dưới đây:
<span expr:id='data:post.id'><data:post.body/></span>
<b:if cond='data:blog.pageType == "index"'>
<script type='text/javascript'>summary("<data:post.id/>")</script>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<script type='text/javascript'>summary("<data:post.id/>")</script>
</b:if>
</b:if>
_ Sau đó lưu mẫu và tận hưởng thành quả cài đặt nhé!
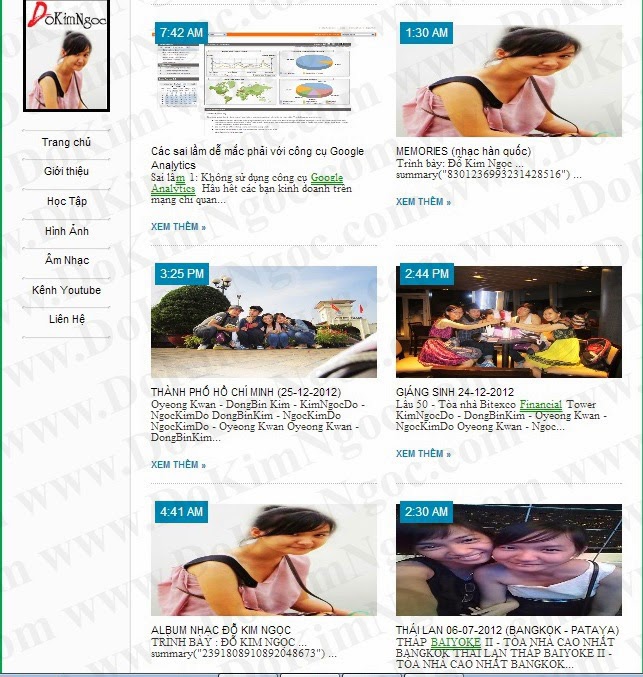
Dưới đây là demo kết quả cài đặt của mình các bạn có thể tham khảo!
 |
| Hình 5: ảnh Thumbnail sau khi đã được thay đổi |












cảm ơn bài viết của Ngọc! Bạn cho mình hỏi câu nhé! Mình muốn tạo một trang chia sẻ tài liệu cho học sinh. mình muốn các bài viết hiển thị dạng Auto Readmore hình ảnh Thumbnail cho bài viết. Mình đã làm như bạn hướng dẫn nhưng nó ko hiển thị bài viết thành 2 cột như bạn được.
ReplyDelete